9 Ways to Improve NPS Response Rates
Read More

Did you know that a staggering 62% of people navigate away from websites simply because of unattractive website design?
This is a stark reminder of how crucial it is for websites not just to attract but also to retain visitors through a well-crafted design.
This is where the website design feedback survey comes in. By gathering customer feedback on website design, you will not only improve your website design but enhance user experience and keep them engaged.
All of this is simplified with a website feedback tool!
But do you know what EXACTLY you should ask your users to gather the insights that you REALLY NEED?
Well, this has been a challenge for many. So, in this blog, we’ll delve into website design feedback surveys and create a comprehensive list of 20+ survey questions. These questions are tailored to give you effective website feedback and deliver exceptional user experience.
What is a Website Design Feedback Survey?
20 Questions for a Comprehensive Website Design Feedback Survey
A website design feedback survey is a set of questions designed to learn what users think about a website’s design. It helps website creators understand user experiences, covering first impressions, navigation, overall satisfaction, and more.
The goal is to gather feedback that can be used to make the website more user-friendly and aligned with what users want. It’s a way for designers and developers to find out what works well and where improvements are needed, ensuring the website meets users’ expectations and provides a better online experience.
Also, a website design feedback survey is not just a metric; it’s a catalyst for elevating a website’s success, leading to increased engagement and higher conversion rates.
Note that website design is an iterative process, and feedback loops drive continuous refinement, ensuring the website stays relevant and user-friendly.
Now let’s look at the questions that you should ask in the survey from your users.
Here are the following questions that you can ask in the survey:

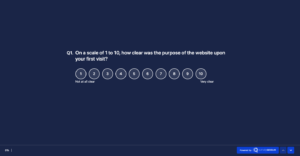
It’s important to make a great first impression when creating a website. That’s because it sets the tone for how people will feel about your site and whether they’ll stick around. They’re more likely to explore and stay on your site if you catch their attention.
Asking these questions helps you figure out how remarkable your website’s first impression is.
Here are some website feedback questions examples:

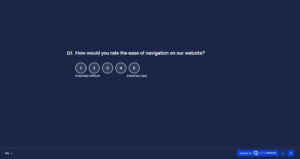
The purpose of asking these website design questions is to check if it’s user-friendly and easy to navigate. It also pinpoints potential areas for enhancement, ensuring a seamless and optimized user experience. Incorporating the expertise of brand identity services to design and customize the website can significantly enhance this user experience, tailoring it to be more engaging and effective.
Here are some website feedback questions examples to gauge navigation and user experience:

Given that 42% of consumers will leave a website due to poor functionality!
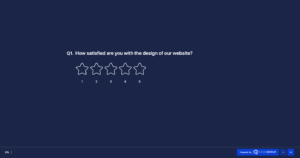
That’s why it’s important to recognize that most first impressions depend on website design. Design usability survey specifically focuses on the website’s appearance, encompassing design elements such as colors, fonts, size, images, links, buttons, etc
Here are some website feedback questions examples:

Did you know the average website bounce rate falls between 41% and 55%, often because of unengaging content and navigation issues?
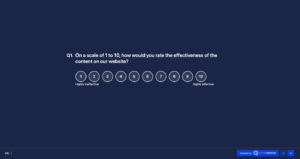
The effective content on your website greatly influences whether people stay or leave. Even with an attractive design, users will only engage if it has valuable information. It should interest, inform, and prompt users to take action, like clicking a button or exploring more pages.
Here are some website feedback questions examples:

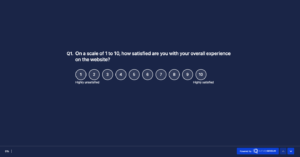
Measuring overall satisfaction is crucial in the feedback survey. It helps understand users’ experience with the website and encourages them to share their feedback and ideas. This thorough process ensures that collected feedback helps improve the website, aligning it with what users expect.
Here are some website feedback questions examples:
Gauge Overall Satisfaction with CSAT Surveys

People who have a negative experience on mobile are 62% less likely to make a future purchase — no matter how beautiful or data-driven your marketing campaigns are.
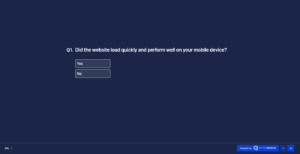
That’s why shifting your attention to mobile responsiveness in the website design feedback survey is crucial. It aims to identify potential issues users can encounter when accessing the website on mobile devices. It also helps optimize the website’s performance, ensuring a seamless and user-friendly customer experience across various devices.
Here are some website feedback questions examples:

Only 47% of websites feature a clear call-to-action button that users spot within three seconds.
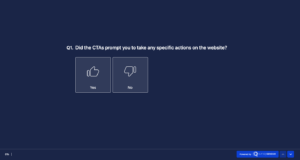
Assessing the effectiveness of CTAs means checking how clear and impactful they are and finding ways to enhance conversion elements. It helps gain insights to improve the website’s capability to prompt user actions and conversions.
Here are some website feedback questions examples:

There is a 32% higher chance of people leaving a page if it takes more than three seconds to load.
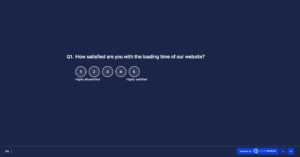
That’s why prioritizing the website’s loading speed is important. It involves understanding user perceptions and identifying potential issues affecting performance.
Here are some website feedback questions examples:

Questions on accessibility website design feedback survey help you to assess, how easy it is for people with disabilities to use your website and find areas to improve. It gives insights to ensure your site is friendly and easy for everyone to use.
Here are some website feedback questions examples:
![An image showing one of the website usability survey questions asking - Were there any features that stood out to you [positively or negatively] during your visit?](https://surveysensum.com/wp-content/uploads/2023/12/Website-question-related-to-specific-feature-300x156.png)
How do users feel about your newly launched feature?
The answer to this question is found in the Feature Questions in the Website Design Feedback Survey. These ask users about their experience with those features, what is it they liked, and what they want to improve.
This gathered feedback provides valuable insights guiding improvements, ensuring that the website’s functionalities align seamlessly with user expectations.
Here are some website feedback question examples:
Now that you have the right questions for website design feedback, you can improve your site and surpass user expectations with valuable insights.
These are the questions you can ask in the website design feedback survey unveiling a strategic roadmap for crafting digital experiences that resonate.
From assessing first impressions to delving into mobile responsiveness, each question serves as a compass for refinement. Understanding the nuances of design aesthetics, content relevance, and navigation empowers creators to bridge the gap between intention and user perception.
Selecting the appropriate survey questions for assessing website performance and usability is crucial. It’s equally important to clarify what you aim to measure before picking the right questions that align with your survey goals.
However, having a robust website feedback tool like SurveySensum makes it easy. It not only helps you gather and analyze user feedback, but its CX consultant aids you in converting that feedback into actionable items and making significant improvements.
